Introdução
O valor flex para a propriedade display é algo bastante útil no front-end, para saber quais navegadores e versões são compatíveis você pode checar no caniuse, assim que conheci já comecei a user em meus projetos ele consegue tornar o posicionamento de conteúdos na página bem mais simples, atividade essa temida por alguns devs haha (eu), isso quando temos que utilizar position, float ou até mesmo frameworks como bootstrap. Conheci a propriedade em um curso do codecademy e me aprofundei no site css-tricks
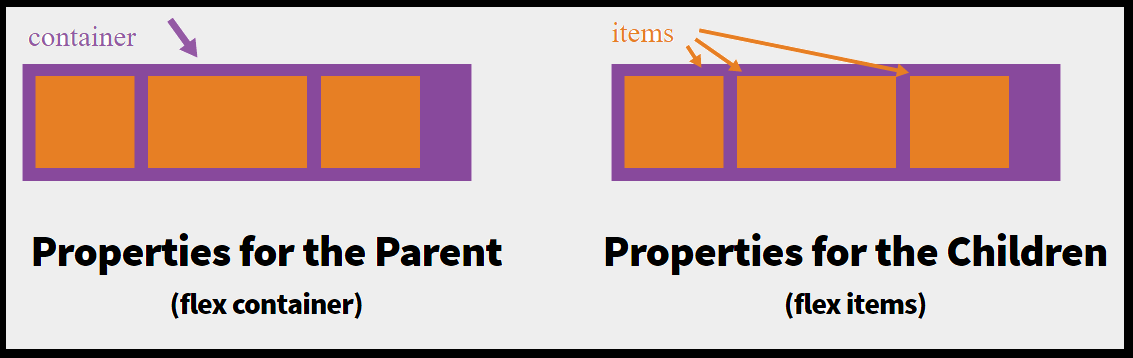
Explicando o básico sobre a propriedade display:flex
display:flex Além de várias outras coisas ele serve para alinhar os filhos de um elemento horizontalmente.

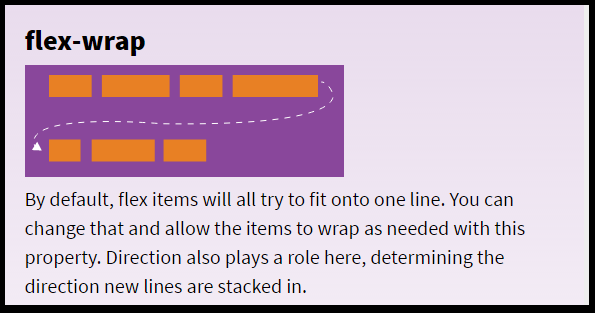
Para que esses elementos não fiquem na mesma linha que no caso é o comportamento padrão deles você deve usar flex-wrap:wrap.

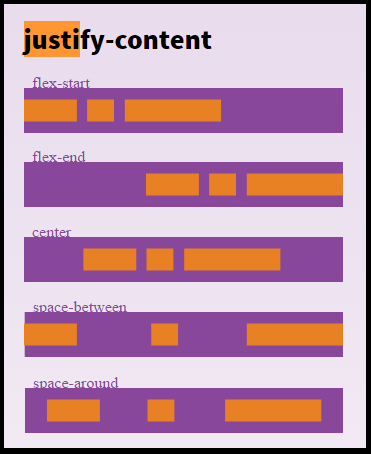
Já no caso de você querer centralizar o conteúdo após utilizar as propriedades acima você precisa usar justify-content:center

Práticando com display:flex
Primeiro criamos uma .galeria vamos alinhar os .galeria-item por ele.
<div class="galeria">
<figure class="galeria-item">
<img src="http://cdn2.knowyourmobile.com/sites/knowyourmobilecom/files/2016/10/the-last-of-us1.jpg">
</figure>
<figure class="galeria-item">
<img src="https://images5.alphacoders.com/338/338417.jpg">
</figure>
<figure class="galeria-item">
<img src="http://media.gamerevolution.com/images/galleries/1337/the-last-of-us-1.jpg">
</figure>
<figure class="galeria-item">
<img src="https://jovemnerd.com.br/wp-content/uploads/The-Last-of-Us-2-concept-art.jpg">
</figure>
</div> E aqui está a mágica que vai alinhar, centralizar e garantir que tudo não fique em apenas uma linha.
.galeria{
display: flex;
flex-wrap: wrap;
justify-content: center;
}Agora nossos elementos já devem estar alinhados com seu respectivo pai, como eu peguei imagens da internet vou precisar definir tamanhos fixos e utilizar a propriedade object-fit:cover para que as imagens não percam seu aspecto.
.galeria img{
width: 500px;
height: 500px;
object-fit: cover;
}Podemos definir uma margem entre as imagens…
.galeria-item{
margin: 20px;
}Resultado final:

Então, meu primeiro post aqui no blog, estou adorando o jekyll que é a plataforma que estou utilizando, bastante simples e funcional. Espero poder ajudar outros devs compartilhando conhecimento por aqui e dessa forma também aprender, se chegou até aqui obrigado ;D.